(사용자를) 생각하게 하지 마! - 스티브 크룩
6. 표지판과 빵부스러기
- 사람들은 사용법을 스스로 알아낼 수 없는 웹 사이트는 사용하지 않는다.
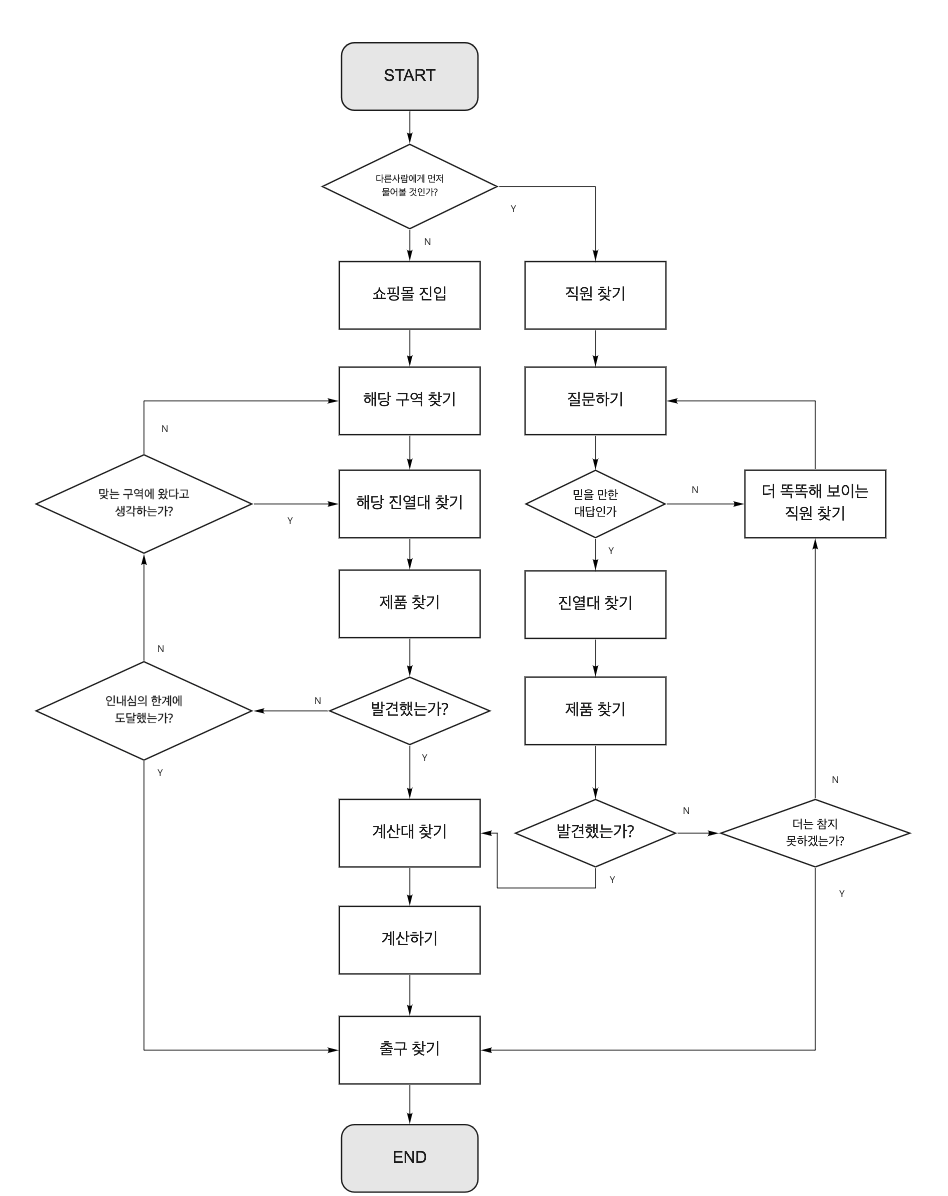
1) 쇼핑몰에서
# 쇼핑몰에서 물건을 살 때
- 안내판과 그 안내판을 통해 드러나는 매장 구성 체계, 쇼핑몰 내비게이션 시스템과 진열대 선반을 훑어보며 원하는 물건을 찾아내는 자신의 능력을 활용

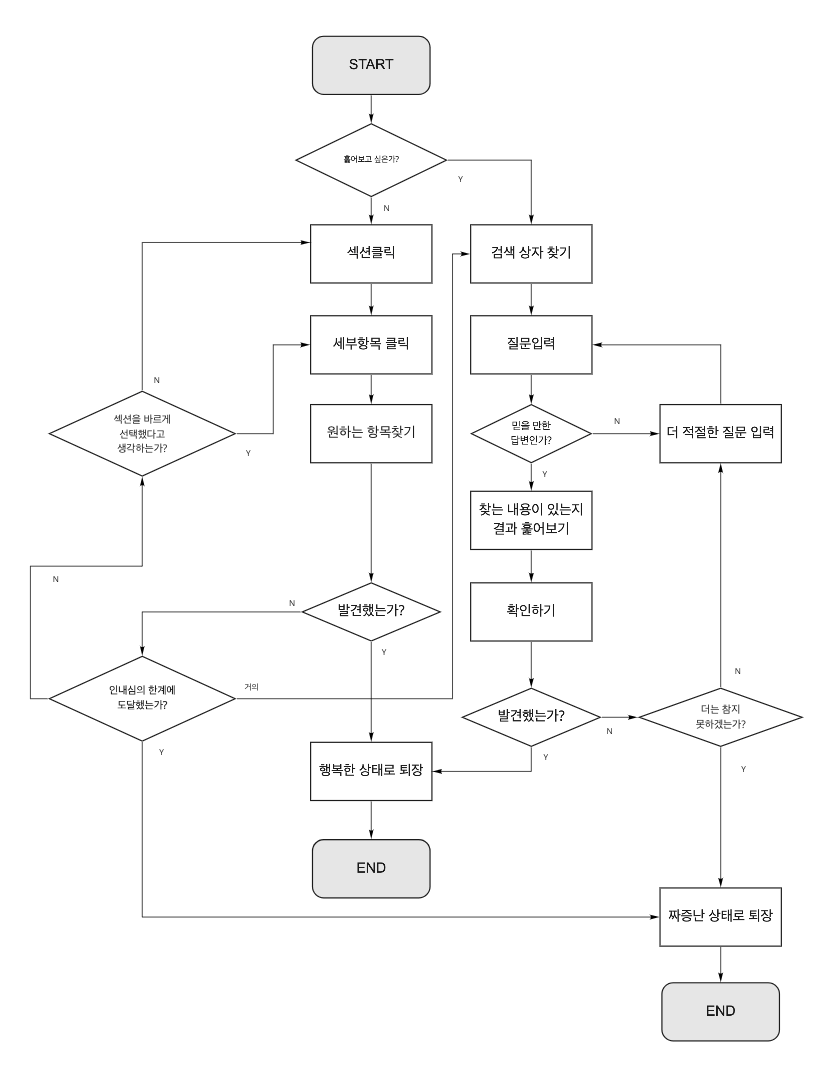
2) 웹 내비게이션 첫걸음
· 웹 사이트에는 보통 무언가를 찾기 위해 들어간다
· 다른 사람에게 물어볼지 직접 찾아볼지 선택한다 : 웹 사이트에서는 묻는 대신 검색할 수 있음. 어떤 사이트에 들어가든지 검색 상자부터 찾는 사람들도 있음. ( 검색 중심 사용자 ) 반면 훑어보기를 선호하는 사람들도 있음. ( 링크 중심 사용자 )
· 훑어보기로 했다면 안내에 따라서 사이트의 계층구조를 찾아볼 것이다.
· 찾던 항목이 눈에 띄지 않으면 그 사이트를 떠난다.

3) 참을 수 없는 브라우징의 가벼움
#웹의 특성
· 규모에 대한 감각이 없다 : 웹 사이트는 규모가 어느정도 인지 예측하기 어려움.
· 방향 감각이 없다 : 웹 사이트는 상하좌우 구분이 없다.
· 위치 감각이 없다
- 웹 사이트는 개념적 계층구조로 원하는 것을 찾아야함. -> 바로가기나 즐겨찾기 기능이 중요한 이유
· 내비게이션 : 한 장소에서 다른 장소로 가는것. 본인이 어디에 있는지 알아내는 것.
내비게이션은 웹 사이트 그자체. 내비게이션이 없으면 어디에 있다는 감각도 없다. -> 웹 내비게이션을 잘 구축해야한다.
4) 내비게이션의 숨은 용도
-내비게이션의 두가지 목적 : 원하는 것을 찾아주고 우리가 어디에 있는지 알려줌.
#내비게이션의 기능
· 사이트에 어떤 내용이 있는지 알려준다 : 사이트의 계층 구조를 드러내는 역할. 콘텐츠가 잘 보이게 해줌.
· 사이트 이용 방법을 알려준다 : 우리가 그 사이트를 어디서부터 봐야 하는지, 또 어떤 선택지가 있는지 간접적으로 알려주는 역할.
· 사이트를 만든 사람에 대한 신뢰도를 높인다.
5) 웹 내비게이션 관례
- 내비게이션 요소의 위치를 통일하면 적은 시간과 수고를 들여도 찾을 수 있음. 형태를 통일하면 다른 요소와 구분하기도 쉬움.
6) 어딜 가든 따라온다
- 고정 내비게이션, 글로벌 내비게이션(persistent navigation) : 사이트 모든 페이지에 드러나는 내비게이션 요소 세트
# 고정 내비게이션의 네가지 요소
· 사이트 ID
· 유틸리티
· 검색
· 섹션
7) 내가 방금 '어딜 가든'이라고 했던가?
- 어딜 가든 나를 따라온다라는 원칙에 예외 : 폼(Form)
- 결제 페이지, 가입 페이지, 등록 페이지, 설문 페이지와 같은 페이지에서는 고정 내비게이션을 최소 버전(사이트 ID, 홈페이지에 연결되는 링크, 폼을 채우는 데 도움이 되는 유틸리티 정도)으로 유지.
8) 여기는 캔사스가 확실히 아냐
- 각 페이지에서 웹 사이트의 이름(사이트 ID/ 로고)을 확인할 수 있어야 함.
- 사이트 ID가 사이트 전체를 대표 : 페이지 맨 위쪽 왼쪽 가장자리에 있음. 사이트 전체 논리적 계층구조의 최상위에 있다는 의미.
# 시각적 계층구조상 최상위 계층을 페이지에 드러내는 방법
· 페이지에서 그 부분을 가장 두드러지게 디자인
· 그 부분 위주로 전체 페이지를 구성
- 홈페이지를 제외한 다른 페이지에서는 전체 틀을 잡는 맨 꼭대기에 사이트 ID를 위치시켜 사이트 ID만 도드라지지 않게 함.
9) 섹션
기본 내비게이션/섹션 : 사이트 계층구조상 최상위에 있는 사이트 주요 구역으로 이어지는 링크를 가리킴.
# 기본 내비게이션 디자인
· 기본 내비게이션에 현재 섹션 세부 항목의 목록을 보여주는 하위 내비게이션을 표시할 공간을 남겨두는 디자인
· 섹션 이름을 가리키거나 클릭했을 때 드롭다운 메뉴가 드러나는 디자인
· 클릭하면 하위 내비게이션이 담긴 섹션 첫 페이지로 데려가는 디자인
10) 유틸리티
- 콘텐츠 계층구조에 포함되지 않는 사이트 주요 요소로 연결되는 링크를 가리킴.
예 : 사이트 이용을 도와주는 요소 (로그인/가입하기, 고객센터, 사이트맵, 장바구니) / 제작자에 대한 정보를 제공하는 요소 (회사 소개, 연락처)
- 섹션보다 덜 눈에 띄는 편이 좋음.
- 사이트 종류에 따라 유틸리티도 달라짐.
- 고정 내비게이션에는 사용자가 가장 자주 사용하는 4~5개 정도의 유틸리티만 넣는 것이 좋음.
- 자주 사용하지 않는 유틸리티는 하단 내비게이션(각 페이지 맨 아래에 있는 작은 텍스트 링크)에 둠.
11) 세 번 클릭하고 이렇게 말해보세요. "집이 최고야"
- 사용자를 홈페이지로 데려다 주는 버튼이나 링크는 고정내비게이션을 이루는 가장 주요한 요소.
- 웹 사용자 다수는 사이트 ID가 홈페이지로 연결되는 버튼이라고 생각한다.
- 필자는 사이트 메인 섹션에도 홈페이지로 연결되는 버튼을 포함시키는 게 좋다고 생각한다.
12) 검색 방법
- 모든 페이지에 검색 상자나 검색 페이지로 연결되는 링크를 넣는 것이 좋다. ( 규모가 매우 작고 정리가 아주 잘 되어 있는 사이트가 아니라면)
- 검색 링크보다 검색 상자가 더 나음.
- 새로운 사이트에 처음 접속 했을 때 검색 창을 찾기 위해 페이지를 훑어보는 사용자의 비율이 꽤 높음.
# 검색 창을 구성할 때 피해야 할 것
· 미사여구 : 사용자는 검색이라는 단어를 찾으므로 다른 단어를 사용하지말고 검색이라는 단어를 사용하라.
· 설명 : 공식대로 만든 검색창이라면 사용자는 사용법을 이미 알고 있다. 키워드를 넣으세요 같은 설명은 넣지마라.
· 옵션 : 검색 범위가 헷갈릴 우려가 있다면 무슨 일이 있어도 설명을 붙여두라. 검색 대상이 사이트 전체인지 사이트 일부인지 웹 전체인지. 검색 결과 페이지에 나타나는 결과가 너무 많아서 범위를 좁힐 필요가 있을 때처럼 검색 옵션이 유용할 떄만 설정하도록 해라.
13) 1,2단계 이후의 내비게이션에 대해서도 고민하라
- 웹 디자인 시 상위단계에 비해 하위 단계에 적은 관심을 기울임.
<- 여러 단계로 이루어진 웹 사이트 내비게이션은 만들기 어려움.
<- 이 문제가 그렇게 중요해 보이지 않음
<- 하위 단계에 대한 콘텐츠나 계층구조 예시를 찾기 어려움
=> 사이트에 포함될 가능성이 있는 전 단계를 아우르는 내비게이션이 포함된 샘플 페이지 제작이 중요함.
14) LA에서 드라이브하기 즐거운 데는 이유가 있다
· 도로 표지판이 크다
· 도로 표지판을 적절한 위치에 두었다 : 차도 위에 걸려 있어 살짝 올려다보기만 해도잘 보임.
=> 내가 어디 있는지에 온 신경을 빼앗기지 않아도 된다.
- 웹 페이지 이름은 거리에 있는 도로 표지판에 해당
# 페이지 이름에 대한 사항
· 모든 페이지는 이름이 필요하다
· 이름이 있는 위치가 적절해야 한다 : 페이지 계층구조를 고려할 때 페이지 이름은 그 페이지에만 해당하는 콘텐츠 전체를 아우르는 역할을 해야함.
· 이름은 눈에 띄어야 한다 : 페이지에 있는 글자 중 이름을 가장 크게. 위치, 크기, 색상, 서체를 조합하여 제목이라는 사실이 드러나야함.
· 이름은 내가 클릭한 것과 일치해야 한다
# 공간의 제약 때문에 클릭한 단어와 페이지 이름을 정확히 일치 시키지 못할 때
· 가능한 한 비슷하게
· 차이가 있을 수밖에 없는 이유가 명확
15) 현재 위치를 표시하라
페이지 내비게이션 바나 목록, 메뉴 어디에든 사용자의 현재 위치를 강조해서 보여줘라.
# 현재 위치를 두드러지게 표시하는 방법
· 항목 옆에 화살표 두기
· 글자 색깔 바꾸기
· 볼드체 적용하기
· 버튼 반전시키기
· 버튼 색깔 바꾸기
· 시각적 차별 요소를 하나 이상 두기 : 색상을 다르게 하고, 글꼴을 두껍게 하기와 같은 방법
16) 빵부스러기
-빵부스러기(Bread-crumb) : 이동 경로 표시 막대
ex) Best Buy > TV & Home Theater > TV Stands, Mounts & Storage > TV Stands > 40" - 49"
- 빵 부스러기만 잘 만들어두면 설명이 필요없음.
- 상위 단계로 거슬러 올라가기, 홈으로 가기와 같은 사용자가 가장 자주 사용하는 두가지 행동을 편하게 할 수 있는 일관성 있는 방법을 제공
- 복잡한 계층구조로 구성된 큰 사이트 일수록 유용성이 큰 빛을 발함.
# 빵 부스러기를 적용하는 최고의 방법 몇가지
· 맨 꼭대기에 두어라
· 각 단계 사이에 > 기호를 넣어라
· 마지막 항목의 서체를 볼드체로 표기하라 : 목록의 마지막 항목은 현재 페이지의 이름일 것이므로 이 부분이 눈에 잘 띄도록 표시하는 게 적절하다.
17) 내가 탭을 여전히 사랑하는 세가지 이유
- 탭은 훌륭한 내비게이션 방식
# 탭의 특징
· 탭의 사용법은 자명하다
· 탭은 눈에 잘 띈다 : 사람들이 웹 페이지 상단에 있는 가로 탐색 바를 간과하는 일이 많음. 탭의 형태는 시각적으로 도드라지므로 사람들이 잘 놓치지 않음.
· 탭은 보기 좋다
- 탭을 잘 활용하게 하려면 활성화된 탭이 다른 탭보다 앞으로 나와있는 듯한 착시 효과를 내야함.
- 활성화된 탭의 색상을 다르게 하거나 대비되는 음영을 주고 탭 아래 공간과 끊어지지 않게 만들어야 이런 효과가 남.
18) 트렁크 평가를 하라
# 잘 설계된 페이지
· 이 사이트는 무슨 사이트인가 : 사이트 ID
· 내가 지금 무슨 페이지에 있는가 : 페이지 이름
· 이 사이트의 메인 섹션은 무엇인가 : 섹션
· 현재 페이지의 내비게이션 상태는 어떠하다고 생각하는가 : 로컬 내비게이션
· 전체 사이트 구성에서 현재 위치는 어디에 해당하는가 : '현재 위치' 표시
· 검색은 어떻게 하는가
# 트렁크 평가를 수행하는 방법
· 1단계 : 사이트에 있는 페이지 중 하나를 임으로 고르고 인쇄
· 2단계 : 인쇄한 페이지를 약간 거리를 두고 보거나 눈을 가늘게 뜨고 흐릿하게 보이는 상태로 만든다.
· 3단계 : 최대한 빠른 속도로 다음 항목을 하나씩 찾아서 동그라미 표시를 한다
· 사이트 이름
· 페이지 이름
· 섹션 (고정 내비게이션)
· 로컬 내비게이션
· '현재 위치'표시
·검색
'UX' 카테고리의 다른 글
| [책내용정리] (사용자를) 생각하게 하지마! - 8 (0) | 2021.07.26 |
|---|---|
| [책내용정리] (사용자를) 생각하게 하지마! - 7 (0) | 2021.06.29 |
| [책내용정리] (사용자를) 생각하게 하지마! - 5 (0) | 2021.06.15 |
| [책내용정리] (사용자를) 생각하게 하지마! - 4 (0) | 2021.06.14 |
| [책내용정리] (사용자를) 생각하게 하지마! - 3 (0) | 2021.03.12 |



